When you hear the term “search engine optimization”, you may think of content optimized with keywords or page indexes. However, there is one often-overlooked factor that contributes to your site’s rankings – images.
There are many parts of SEO image optimization that you should consider so that your images and related content show up on the first page of search results. Here is a breakdown of what high-level things you need to be aware of to start maximizing your image SEO!
Fill out the alt text tags
Alt text is used to describe images for accessibility reasons. Visually impaired users may not be able to see the images that you present on your pages, so including alt text tags for your images will allow them to understand your content even if they are unable to see it on the page.
Additionally, search engines cannot scan all the images on the entire web and index them efficiently, although this may change in the future with advances in image recognition and machine learning. For now, including alt text for your images tells major search engines what is the in the content of your image files, so when people search via Google Image Search or Bing Image search, they can find your image.
Compress your images and make sure file sizes are light
Page speed and loading times are a major factor in SEO. Heavily loading pages with image content can negatively affect your page rankings, so providing images that are compressed, light and are the correct format and dimensions is imperative! To compress your images, we love the free tool TinyPNG.
A full guide for image compression for page speed that includes everything from image responsiveness to file formats can be found in Google’s PageSpeed Insights guide.
Use descriptive filenames
File naming standards and conventions not only help you find your image files again quickly, but they can also help major search engines find image files. Use descriptive filenames that give the audience some information about the file. If they download your file, you don’t want it to autosave as download.jpg or images.jpg.
Consider including product names, descriptive keywords, product numbers, or photographer names, depending on the type of image file. In your file names, also be sure to include dashes, not underscores (volume-nine-seo.png, not volume_nine_seo.png). Check out Google’s search console for more file naming tips.
Speak the same language as search engines with structured data markup
By far one of the most important things you can do for your pages and your image content is to utilize structured data markup. Structured data is like metadata for web pages. Essentially, it tells search engines about what is on the page by using a controlled set of terms outlined in the Schema.org vocabulary.
You can include information about different categories of items so that your images show up higher in search engine results. Use the Schema.org Image Object and Image Vocabulary to describe your content.
Use text in, around, and near images to provide context
Don’t forget that good copy can also influence how findable your content is. Copy in, around, and near images also are a key factor in image indexing, so make sure this text is descriptive, rich, and high-quality. Google also recommends providing proper context for your image.
Keep your pages light for fast loading
Use design principles to help you convey the right ratio of images, video, text, and other elements on your page. Consider also that you may have an audience with a poor internet connection that cannot easily access your pages because of long load times. We’ve all had poor internet at some point, barely able to check email, let alone load an image-heavy page. We recommend including one featured image per blog post, as well as 2-3 relevant internal images.
Use the right file format for the job
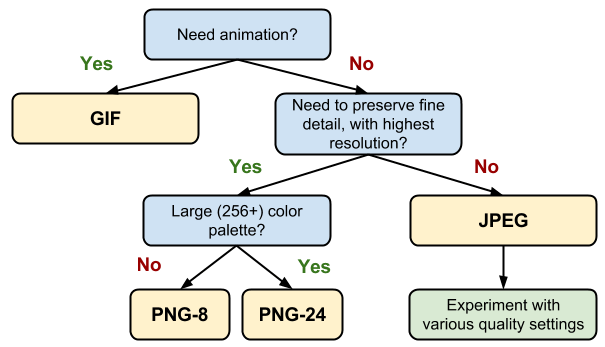
What about the image structure itself? Are there things you can do to make sure you are using the right type of image in the right context? Absolutely. One of the most valuable tools I’ve found is the Google image decision tree, below:
SEO stretches beyond your site backend and content optimization. Image optimization for SEO will provide that extra boost your pages need to get that page one ranking. Ready to start optimizing your pages and images to rank higher on search engines?