When you develop online content, the HTML coding behind the scenes plays a big role in your search engine rankings. For SEO purposes, two of the most important examples of this are your Title Tags and H1 Headers. Each of these are crucial for helping both Google and users understand your content.
Used correctly, Title Tags and H1s can increase your position in search engines. Used incorrectly, however, these tags can negatively impact rankings and even lead to penalties.
That’s why we’re dedicating an entire post to the topic. By the end of this brief explanation, you’ll know the difference between Title Tags and H1 Headers, why they are important, and how to write them.
What is a Title Tag? What is a H1?
To be sure we’re on the same page, here are the actual HTML codes we’re discussing:
- Title Tag: <title>
- H1 Header Tag: <h1>
In a broad sense, the Title Tag and H1 Headers share a similar function. The purpose of both is to contain the “headline” of each individual webpage. That said, the two tags usually contain different words and phrases, which is why confusion often stems between the two.
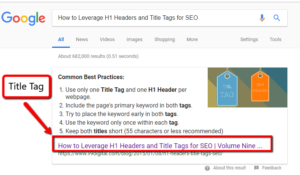
Title Tag: The Title Tag (also known as a type of meta tag; for a quick refresher, check out “How to Write META Tags Properly”) is the first headline of the page as seen by Google and Google searchers. The primary place you will usually see the Title Tag is within a relevant search result from Google.
That is, when someone searches for a relevant keyword, and your page is listed in the results, the Title Tag serves as the hyperlink which searchers will click on in order to visit the page.
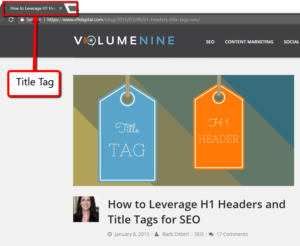
Additionally, when a user visits your page, the Title Tag appears in the title bar at the top of the Web browser.
Lastly, when someone bookmarks the page, the Title Tag provides a default bookmark title. Note that the Title Tag does not actually appear anywhere in the body of the webpage itself.
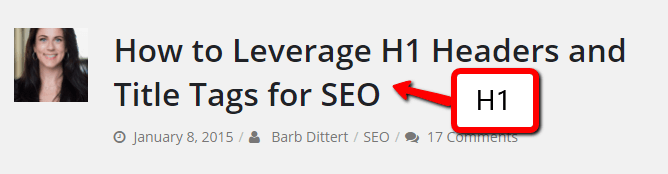
H1 Header: Conversely, the H1 Header does not typically show up in search engine results. Instead, it appears within your webpage itself. Because it displays the largest text, the H1 Header tag is often used to create the main headline (or title) at the top of the page.
TAKEAWAY: The key difference between the title tag and the H1 header is where the content appears. That difference impacts how search engines and web surfers analyze your page.
Differences between Title Tags vs. H1 Headers
Both tags should provide titles (or “headlines”) which represent the overall message of your webpage. The best way to optimize both Title Tags and H1 Headers is to write for your readers first, but we also want to be sure to follow SEO best practices. That said, a user-focused Title Tag or H1 is almost always what’s also best for SEO.
Main Differences:
- Title Tags appear in search engines and the Web browser’s title bar
- H1 Headers appear within the body text of the webpage
- Search engines give more weight to Title Tags than H1 Headers
Common Best Practices:
- Use only one Title Tag and one H1 Header per webpage
- Include the page’s primary keyword in both tags
- Try to place the keyword early in both tags
- Use the keyword only once within each tag
- Keep both titles short (55 characters or less recommended)
Why are Title Tags and H1 Headers Important?
Both of these tags is incredibly important for both users and Google. They can each greatly affect the first impression that users and search engines have with your content, and if they want to continue reading or not.
From the user side, of things, the Title Tags and H1s represent the first experience a user has with your content. In the case of Title Tags, the words, phrases, and information you use are directly reflected on Google results. As such, how well you write these can greatly impact whether or not a user decides to click to visit your site.
In the case of the H1 Header, the H1 is the overall headline of the page which a user sees and defaults to. Think of it like a newspaper article headline: the better the H1, the more likely a user is to understand and stay engaged with your content.
As for search engines, the Title tags are one of the first places that Google looks to understand what your content is all about (after all, what better way to understand anyhting than simply reading the title). As such, it is your first opportunity to show Google about the content to follow. The H1 plays a similar function, being the headline of the page. Google assumes that if the H1 is the biggest thing a user sees, it’s worth paying attention to.
How to Write Title Tags & H1 Headers
When sitting down to develop these tags on your own site, ask yourself, “When web surfers search for my keyword, what does my page title need to express in order to assure them that my page contains related content?” Put that title in the Title Tag
Now, when a user actually lands on your webpage, how will you introduce the page’s content? Put that title in your H1 Header tag. Title your essay, if you will.
Do this while following basic SEO best practices, and your HTML tags will please Google the way you want them to. To learn more about optimizing HTML header and title tags for SEO, look over the Content Optimization Services that we offer here at Volume Nine. If you have SEO questions, we have answers!