Have you noticed that over the past year or so Google search results have become much more robust and eye-catching with the use of photos and special call out sections? What most internet marketers don’t know is that priming your site to achieve those robust search results is not reserved solely for Wikipedia and other web giants.
HTML markup is a way to take content you already own on your web site and call out certain elements so that search engines can easily find them, rank them, and then hopefully feature them prominently in SERPs with “rich snippet” search results. I say “hopefully” because there is no guarantee that Google will show the rich snippet results every time. But it definitely can’t show them at all if the markup isn’t there.
It’s also important to note that there are a few different ways to markup HTML. Google provides two methods in its resources, but there is also the universal standards at schema.org. For the sake of consistency, I’ve provided the Google resources since not all of these types of markup in this post are found on schema.org. But it’s definitely worth heading over and taking a look at schema.org for more information.
The goal of this guide is to layout the 4 most attainable types of markup that apply to almost every web site. Simply markup your site, wait a few weeks, and start to see the search results integrate your rich snippets and increase your click through rate!
1. Breadcrumbs – Chances are your site already utilizes breadcrumbs on its content or ecommerce category pages to keep users oriented to where they are in the site. By marking up the html of each page template with 3 simple properties – Title of the breadcrumb, destination URL of the breadcrumb and child of the breadcrumb (next link in the series), you can encourage your search results to look like this:
To start implementing breadcrumb markup, use the Webmaster Tools guide as a starting point.
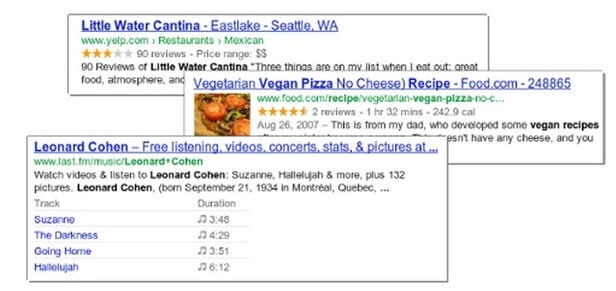
2. Authorship – We’ve posted before about authorship, as this is perhaps the most commonly used type of markup we see in the SERPs. It’s also prominently on our radar as we talk to clients about content marketing and blogging. Authorship is also great because it’s very easy to implement. The authorship instructions are simple: set up your Google+ profile, link the content written by you on your site to your G+ profile, and add your domain to the “contributor to” section of your G+ profile and you’re off to the races. Don’t forget to test the blog posts you’ve implemented authorship on to make sure its working.
And…voila:
3. Person – Feature VIPs on your site but they don’t all contribute to your blog? Then instead of authorship, Person markup might be the answer. Highlight the person’s name, photo, location, job title and more and their bio page becomes much more enticing in SERPs. Here’s your person markup how to guide…and, your SERP shot:
4. Product – Who doesn’t want more visibility for their products? The data is already loaded into your ecomm platform, bring it to the SERPs with markup. Call out descriptions, images, ratings and even physical characteristics of the product like color and size. Follow Google’s product markup guidelines here to make sure you’re covered. Here’s what your products might look like in SERPs:
Numerous studies have shown that rich snippets in search results that are driven by well implemented HTML markup can increase click through rates by 15% or more. As an ecommerce SEO company, our team of internet marketing professionals can review the markup of your site and present you with the best opportunities to take advantage of rich snippets within your existing content.